|
100
|
How can I programmatically change the column where incremental searching is performed

OleObject oGantt,var_Items
oGantt = ole_1.Object
oGantt.Columns.Add("Column 1")
oGantt.Columns.Add("Column 2")
var_Items = oGantt.Items
var_Items.CellCaption(var_Items.AddItem("Item 1"),1,"SubItem 1")
oGantt.SearchColumnIndex = 1
|
|
99
|
How do I disable the full-row selection in the control

OleObject oGantt
oGantt = ole_1.Object
oGantt.FullRowSelect = false
oGantt.Columns.Add("Column")
oGantt.Items.AddItem("One")
oGantt.Items.AddItem("Two")
|
|
98
|
Is there any option to specify the height of the items, before adding them
OleObject oGantt
oGantt = ole_1.Object
oGantt.DefaultItemHeight = 32
oGantt.Columns.Add("Column")
oGantt.Items.AddItem("One")
oGantt.Items.AddItem("Two")
|
|
97
|
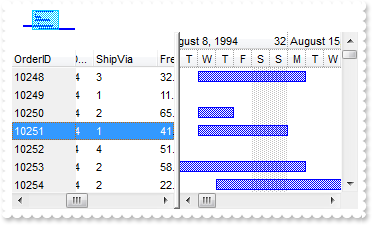
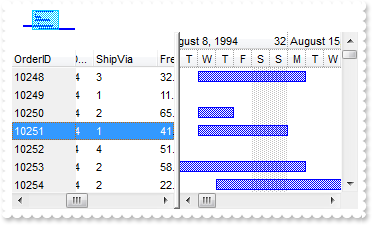
How do lock / fix some columns to the control, so I can see them all the time, event if I scroll the columns

OleObject oGantt,var_Items
oGantt = ole_1.Object
oGantt.CountLockedColumns = 1
oGantt.BackColorLock = RGB(240,240,240)
oGantt.ColumnAutoResize = false
oGantt.Columns.Add("Locked").Width = 128
oGantt.Columns.Add("Un-Locked 1").Width = 128
oGantt.Columns.Add("Un-Locked 2").Width = 128
oGantt.Columns.Add("Un-Locked 3").Width = 128
var_Items = oGantt.Items
var_Items.CellCaption(var_Items.AddItem("locked"),1,"unlocked")
|
|
96
|
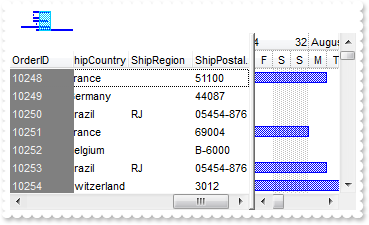
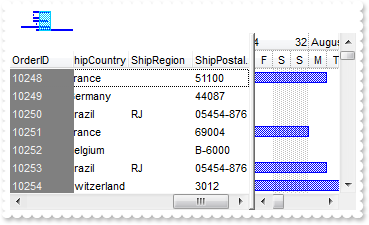
How do I change the control's background / foreground color on the locked area

OleObject oGantt,var_Items
oGantt = ole_1.Object
oGantt.CountLockedColumns = 1
oGantt.ForeColorLock = RGB(240,240,240)
oGantt.BackColorLock = RGB(128,128,128)
oGantt.ColumnAutoResize = false
oGantt.Columns.Add("Locked").Width = 128
oGantt.Columns.Add("Un-Locked 1").Width = 128
oGantt.Columns.Add("Un-Locked 2").Width = 128
oGantt.Columns.Add("Un-Locked 3").Width = 128
var_Items = oGantt.Items
var_Items.CellCaption(var_Items.AddItem("locked"),1,"unlocked")
|
|
95
|
How do I change the control's foreground color

OleObject oGantt
oGantt = ole_1.Object
oGantt.ForeColor = RGB(120,120,120)
oGantt.Columns.Add("Column")
oGantt.Items.AddItem("item")
|
|
94
|
How do I change the control's background color

OleObject oGantt
oGantt = ole_1.Object
oGantt.BackColor = RGB(200,200,200)
|
|
93
|
How do I use my own icons for my radio buttons

OleObject oGantt,var_Items
oGantt = ole_1.Object
oGantt.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oGantt.RadioImage(false,1)
oGantt.RadioImage(true,2)
oGantt.Columns.Add("Radio").Def(1,true)
var_Items = oGantt.Items
var_Items.AddItem("Radio 1")
var_Items.CellState(var_Items.AddItem("Radio 2"),0,1)
var_Items.AddItem("Radio 3")
|
|
92
|
How do I use my own icons for checkbox cells

OleObject oGantt,var_Items
oGantt = ole_1.Object
oGantt.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oGantt.CheckImage(0,1)
oGantt.CheckImage(1,2)
oGantt.Columns.Add("Check").Def(0,true)
var_Items = oGantt.Items
var_Items.AddItem("Check 1")
var_Items.CellState(var_Items.AddItem("Check 2"),0,1)
|
|
91
|
How do I perform my own sorting when user clicks the column's header

OleObject oGantt
oGantt = ole_1.Object
oGantt.SortOnClick = 1
oGantt.Columns.Add("Column")
oGantt.Items.AddItem("Item 1")
oGantt.Items.AddItem("Item 2")
|
|
90
|
How do I disable sorting a specified column when clicking its header
OleObject oGantt
oGantt = ole_1.Object
oGantt.Columns.Add("1")
oGantt.Columns.Add("NoSort").AllowSort = false
|
|
89
|
How do I disable sorting the columns when clicking the control's header
OleObject oGantt
oGantt = ole_1.Object
oGantt.SortOnClick = 0
oGantt.Columns.Add("1")
oGantt.Columns.Add("2")
|
|
88
|
How do I put a picture on the center of the control

OleObject oGantt
oGantt = ole_1.Object
oGantt.Picture = oGantt.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
oGantt.PictureDisplay = 17
|
|
87
|
How do I resize/stretch a picture on the control's background

OleObject oGantt
oGantt = ole_1.Object
oGantt.Picture = oGantt.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
oGantt.PictureDisplay = 49
|
|
86
|
How do I put a picture on the control's center right bottom side

OleObject oGantt
oGantt = ole_1.Object
oGantt.Picture = oGantt.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
oGantt.PictureDisplay = 34
|
|
85
|
How do I put a picture on the control's center left bottom side

OleObject oGantt
oGantt = ole_1.Object
oGantt.Picture = oGantt.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
oGantt.PictureDisplay = 32
|
|
84
|
How do I put a picture on the control's center top side

OleObject oGantt
oGantt = ole_1.Object
oGantt.Picture = oGantt.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
oGantt.PictureDisplay = 1
|
|
83
|
How do I put a picture on the control's right top corner

OleObject oGantt
oGantt = ole_1.Object
oGantt.Picture = oGantt.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
oGantt.PictureDisplay = 2
|
|
82
|
How do I put a picture on the control's left top corner

OleObject oGantt
oGantt = ole_1.Object
oGantt.Picture = oGantt.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
oGantt.PictureDisplay = 0
|
|
81
|
How do I put a picture on the control's background

OleObject oGantt
oGantt = ole_1.Object
oGantt.Picture = oGantt.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
|
|
80
|
How do I sort descending a column, and put the sorting icon in the column's header

OleObject oGantt,var_Items
oGantt = ole_1.Object
oGantt.Columns.Add("Column")
var_Items = oGantt.Items
var_Items.AddItem("Item 1")
var_Items.AddItem("Item 2")
var_Items.AddItem("Item 3")
oGantt.Columns.Item(0).SortOrder = 2
|
|
79
|
How do I sort ascending a column, and put the sorting icon in the column's header

OleObject oGantt,var_Items
oGantt = ole_1.Object
oGantt.Columns.Add("Column")
var_Items = oGantt.Items
var_Items.AddItem("Item 3")
var_Items.AddItem("Item 1")
var_Items.AddItem("Item 2")
oGantt.Columns.Item(0).SortOrder = 1
|
|
78
|
How do I perform my own/custom sort, using my extra strings

OleObject oGantt,var_Items
oGantt = ole_1.Object
oGantt.Columns.Add("desc").SortType = 5
var_Items = oGantt.Items
var_Items.CellData(var_Items.AddItem("A"),0,"C")
var_Items.CellData(var_Items.AddItem("B"),0,"B")
var_Items.CellData(var_Items.AddItem("C"),0,"A")
var_Items.SortChildren(0,0,false)
|
|
77
|
How do I perform my own/custom sort, using my extra numbers

OleObject oGantt,var_Items
oGantt = ole_1.Object
oGantt.Columns.Add("desc").SortType = 5
var_Items = oGantt.Items
var_Items.CellData(var_Items.AddItem(0),0,2)
var_Items.CellData(var_Items.AddItem(1),0,1)
var_Items.CellData(var_Items.AddItem(2),0,0)
var_Items.SortChildren(0,0,false)
|
|
76
|
By default, the column gets sorted as strings, so how do I sort a column by time only

OleObject oGantt,var_Items
oGantt = ole_1.Object
oGantt.Columns.Add("desc").SortType = 4
var_Items = oGantt.Items
var_Items.AddItem("11:00")
var_Items.AddItem("10:10")
var_Items.AddItem("12:12")
var_Items.SortChildren(0,0,false)
|
|
75
|
By default, the column gets sorted as strings, so how do I sort a column by date and time

OleObject oGantt,var_Items
oGantt = ole_1.Object
oGantt.Columns.Add("desc").SortType = 3
var_Items = oGantt.Items
var_Items.AddItem(DateTime(2001-01-01,11:00:00))
var_Items.AddItem(DateTime(2001-01-01,10:10:00))
var_Items.AddItem(2003-01-03)
var_Items.SortChildren(0,0,false)
|
|
74
|
By default, the column gets sorted as strings, so how do I sort a column by dates

OleObject oGantt,var_Items
oGantt = ole_1.Object
oGantt.Columns.Add("desc").SortType = 2
var_Items = oGantt.Items
var_Items.AddItem(2001-01-01)
var_Items.AddItem(2002-01-02)
var_Items.AddItem(2003-01-03)
var_Items.SortChildren(0,0,false)
|
|
73
|
How do I sort a column by numbers

OleObject oGantt,var_Items
oGantt = ole_1.Object
oGantt.Columns.Add("desc").SortType = 1
var_Items = oGantt.Items
var_Items.AddItem(1)
var_Items.AddItem(5)
var_Items.AddItem(10)
var_Items.SortChildren(0,0,false)
|
|
72
|
How do I hide the control's header bar
OleObject oGantt
oGantt = ole_1.Object
oGantt.HeaderVisible = false
|
|
71
|
How do change the visual appearance for the control's header bar, using EBN

OleObject oGantt
oGantt = ole_1.Object
oGantt.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGantt.BackColorHeader = 16777216 /*0x1000000*/
|
|
70
|
How do I remove the control's border
OleObject oGantt
oGantt = ole_1.Object
oGantt.Appearance = 0
|
|
69
|
I have a hierarchy and I need to filter only root items that match, with thier childs

OleObject oGantt,var_Column,var_Items
any h
oGantt = ole_1.Object
oGantt.LinesAtRoot = -1
oGantt.FilterInclude = 3
var_Column = oGantt.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 240
var_Column.Filter = "R1"
var_Items = oGantt.Items
h = var_Items.AddItem("R1")
var_Items.InsertItem(h,,"C1")
var_Items.InsertItem(h,,"C2")
var_Items.ExpandItem(h,true)
h = var_Items.AddItem("R2")
var_Items.InsertItem(h,,"C1")
var_Items.InsertItem(h,,"C2")
oGantt.ApplyFilter()
|
|
68
|
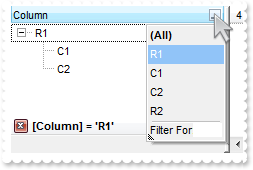
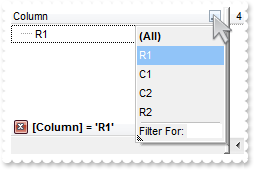
I have a hierarchy and I need to filter only root items that match, without thier childs

OleObject oGantt,var_Column,var_Items
any h
oGantt = ole_1.Object
oGantt.LinesAtRoot = -1
oGantt.FilterInclude = 2
var_Column = oGantt.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 240
var_Column.Filter = "R1"
var_Items = oGantt.Items
h = var_Items.AddItem("R1")
var_Items.InsertItem(h,,"C1")
var_Items.InsertItem(h,,"C2")
var_Items.ExpandItem(h,true)
h = var_Items.AddItem("R2")
var_Items.InsertItem(h,,"C1")
var_Items.InsertItem(h,,"C2")
oGantt.ApplyFilter()
|
|
67
|
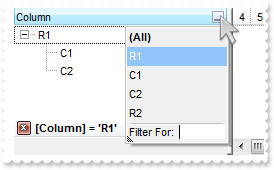
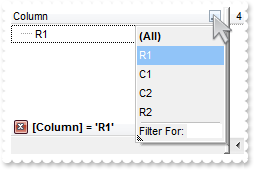
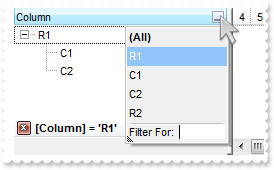
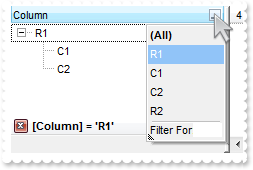
I have a hierarchy and I need to filter only parent items that match, including thier childs

OleObject oGantt,var_Column,var_Items
any h
oGantt = ole_1.Object
oGantt.LinesAtRoot = -1
oGantt.FilterInclude = 1
var_Column = oGantt.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 240
var_Column.Filter = "R1"
var_Items = oGantt.Items
h = var_Items.AddItem("R1")
var_Items.InsertItem(h,,"C1")
var_Items.InsertItem(h,,"C2")
var_Items.ExpandItem(h,true)
h = var_Items.AddItem("R2")
var_Items.InsertItem(h,,"C1")
var_Items.InsertItem(h,,"C2")
oGantt.ApplyFilter()
|
|
66
|
How can I get ride/hide of the "Filter For" field

OleObject oGantt,var_Column
oGantt = ole_1.Object
var_Column = oGantt.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterPattern = false
|
|
65
|
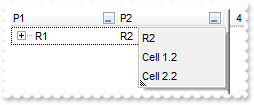
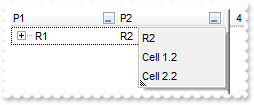
Is there any way to get listed only visible items in the drop down filter window

OleObject oGantt,var_Column,var_Column1,var_Items
any h
oGantt = ole_1.Object
oGantt.LinesAtRoot = -1
oGantt.Description(0,"")
oGantt.Description(1,"")
oGantt.Description(2,"")
var_Column = oGantt.Columns.Add("P1")
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterPattern = false
var_Column.FilterList = 1
var_Column1 = oGantt.Columns.Add("P2")
var_Column1.DisplayFilterButton = true
var_Column1.DisplayFilterPattern = false
var_Items = oGantt.Items
h = var_Items.AddItem("R1")
var_Items.CellCaption(h,1,"R2")
var_Items.CellCaption(var_Items.InsertItem(h,,"Cell 1.1"),1,"Cell 1.2")
var_Items.CellCaption(var_Items.InsertItem(h,,"Cell 2.1"),1,"Cell 2.2")
|
|
64
|
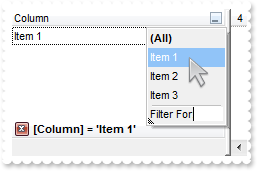
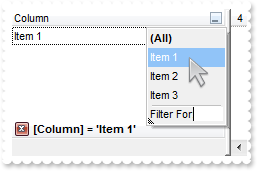
How do I filter for items that match exactly the specified string

OleObject oGantt,var_Column
oGantt = ole_1.Object
var_Column = oGantt.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 240
var_Column.Filter = "Item 1"
oGantt.Items.AddItem("Item 1")
oGantt.Items.AddItem("Item 2")
oGantt.Items.AddItem("Item 3")
oGantt.ApplyFilter()
|
|
63
|
How can I can I programmatically filter for items with a specified icon assigned

OleObject oGantt,var_Column,var_Items
oGantt = ole_1.Object
oGantt.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
var_Column = oGantt.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 10
var_Column.Filter = String(1)
var_Items = oGantt.Items
var_Items.CellImage(var_Items.AddItem("Image 1"),0,1)
var_Items.CellImage(var_Items.AddItem("Image 1"),0,1)
var_Items.CellImage(var_Items.AddItem("Image 2"),0,2)
var_Items.CellImage(var_Items.AddItem("Image 3"),0,3)
oGantt.ApplyFilter()
|
|
62
|
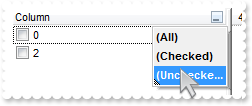
How can I can I programmatically filter the checked items

OleObject oGantt,var_Column,var_Items
oGantt = ole_1.Object
var_Column = oGantt.Columns.Add("Column")
var_Column.Def(0,true)
var_Column.DisplayFilterButton = true
var_Column.FilterType = 6
var_Column.Filter = String(0)
oGantt.Items.AddItem(0)
var_Items = oGantt.Items
var_Items.CellState(var_Items.AddItem(1),0,1)
oGantt.Items.AddItem(2)
oGantt.ApplyFilter()
|
|
61
|
How can I can I filter programmatically the items based on some numerichal rules

OleObject oGantt,var_Column
oGantt = ole_1.Object
var_Column = oGantt.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 5
var_Column.Filter = "> 0 <= 1"
oGantt.Items.AddItem(0)
oGantt.Items.AddItem(1)
oGantt.Items.AddItem(2)
oGantt.ApplyFilter()
|
|
60
|
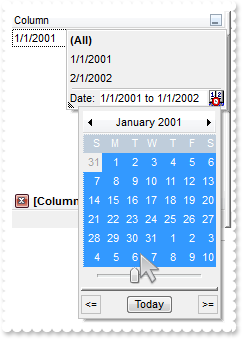
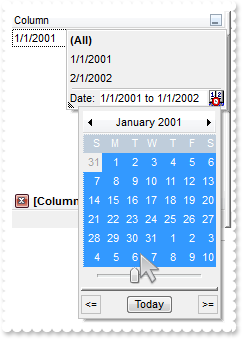
How can I can I filter programmatically the items based on a range/interval of dates

OleObject oGantt,var_Column
oGantt = ole_1.Object
var_Column = oGantt.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterDate = true
var_Column.FilterType = 4
var_Column.Filter = "1/1/2001 to 1/1/2002"
oGantt.Items.AddItem(2001-01-01)
oGantt.Items.AddItem(2002-02-01)
oGantt.ApplyFilter()
|
|
59
|
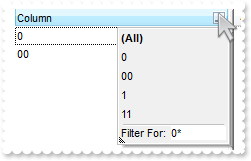
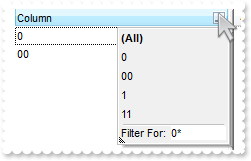
How can I can I filter programmatically given a specified pattern using wild characters like * or

OleObject oGantt,var_Column
oGantt = ole_1.Object
var_Column = oGantt.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 3
var_Column.Filter = "0*"
oGantt.Items.AddItem(0)
oGantt.Items.AddItem("00")
oGantt.Items.AddItem(1)
oGantt.Items.AddItem("11")
oGantt.ApplyFilter()
|
|
58
|
How can I can I select programmatically "Blanks/NonBlanks" option in the column's drop down filter

OleObject oGantt,var_Column
oGantt = ole_1.Object
var_Column = oGantt.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 1
oGantt.ApplyFilter()
|
|
57
|
How can I display the column's filter

OleObject oGantt
oGantt = ole_1.Object
oGantt.Columns.Add("").DisplayFilterButton = true
|
|
56
|
How can I show only the vertical scroll bar
OleObject oGantt
oGantt = ole_1.Object
oGantt.ColumnAutoResize = true
oGantt.ScrollBars = 10
oGantt.Columns.Add(String(1))
oGantt.Columns.Add(String(2))
|
|
55
|
How can I show the control's grid lines only for added/visible items

OleObject oGantt
oGantt = ole_1.Object
oGantt.MarkSearchColumn = false
oGantt.DrawGridLines = -2
oGantt.Columns.Add("Column 1")
oGantt.Columns.Add("Column 2")
oGantt.Items.AddItem(0)
oGantt.Items.AddItem(1)
oGantt.Items.AddItem(2)
|
|
54
|
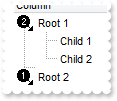
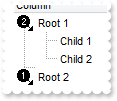
Can I hide the hierarchy lines

OleObject oGantt,var_Items
any h
oGantt = ole_1.Object
oGantt.LinesAtRoot = 1
oGantt.HasLines = 0
oGantt.Columns.Add("Column")
var_Items = oGantt.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(h,true)
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,,"Child")
|
|
53
|
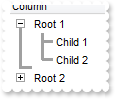
Can I change the style or type for the hierarchy lines

OleObject oGantt,var_Items
any h
oGantt = ole_1.Object
oGantt.LinesAtRoot = 1
oGantt.HasLines = 2
oGantt.Columns.Add("Column")
var_Items = oGantt.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(h,true)
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,,"Child")
|
|
52
|
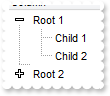
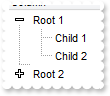
Can I use my own icons for the +/- ( expand/collapse ) buttons

OleObject oGantt,var_Items
any h
oGantt = ole_1.Object
oGantt.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oGantt.LinesAtRoot = 1
oGantt.HasButtons = 4
oGantt.HasButtonsCustom(false,1)
oGantt.HasButtonsCustom(true,2)
oGantt.Columns.Add("Column")
var_Items = oGantt.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(h,true)
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,,"Child")
|
|
51
|
How do I change visual appearance of the +/- ( expand/collapse ) buttons

OleObject oGantt,var_Items
any h
oGantt = ole_1.Object
oGantt.LinesAtRoot = 1
oGantt.HasButtons = 3
oGantt.Columns.Add("Column")
var_Items = oGantt.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(h,true)
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,,"Child")
|
|
50
|
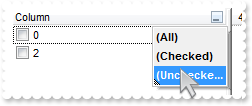
How can I change the "IsChecked/IsUnchecked" caption in the control's filter bar, when I filter for checked items

OleObject oGantt,var_Column
oGantt = ole_1.Object
var_Column = oGantt.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 6
var_Column.Filter = String(0)
oGantt.Description(21,"Check_On")
oGantt.Description(22,"Check_Off")
oGantt.ApplyFilter()
|
|
49
|
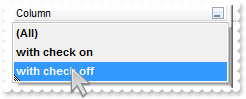
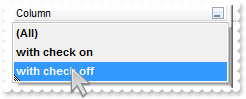
How can I change the "Checked" caption in the drop down filter window, when I filter for checked items

OleObject oGantt,var_Column
oGantt = ole_1.Object
var_Column = oGantt.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 6
oGantt.Description(19,"with check on")
oGantt.Description(20,"with check off")
|
|
48
|
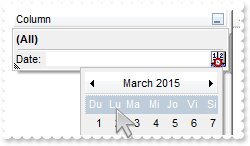
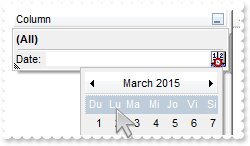
How can I change the name of the week days in the drop down calendar window, being displayed when I filter items between dates

OleObject oGantt,var_Column
oGantt = ole_1.Object
var_Column = oGantt.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterDate = true
oGantt.Description(18,"Du Lu Ma Mi Jo Vi Si")
oGantt.ApplyFilter()
|
|
47
|
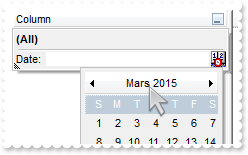
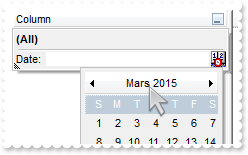
How can I change the name of the months in the drop down calendar window, being displayed when I filter items between dates

OleObject oGantt,var_Column
oGantt = ole_1.Object
var_Column = oGantt.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterDate = true
oGantt.Description(17,"Janvier Février Mars Avril Mai Juin Juillet Août Septembre Octobre Novembre Décembre")
oGantt.ApplyFilter()
|
|
46
|
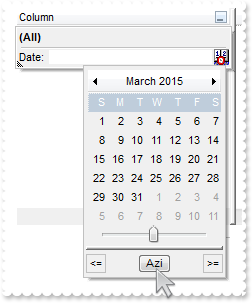
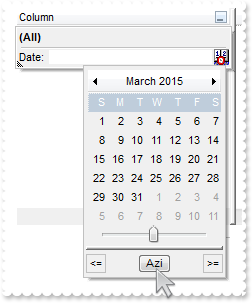
Can I change the "Today" caption being displayed in the drop down calendar, when I filter for dates

OleObject oGantt,var_Column
oGantt = ole_1.Object
var_Column = oGantt.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterDate = true
oGantt.Description(16,"Azi")
oGantt.ApplyFilter()
|
|
45
|
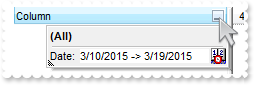
The drop down filter window displays a "to" string between two datem when I filter dates. Can I change that

OleObject oGantt,var_Column
oGantt = ole_1.Object
var_Column = oGantt.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterDate = true
oGantt.Description(13,"->")
oGantt.ApplyFilter()
|
|
44
|
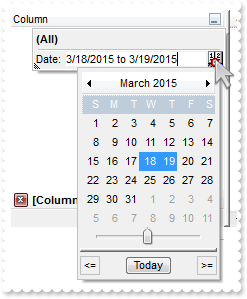
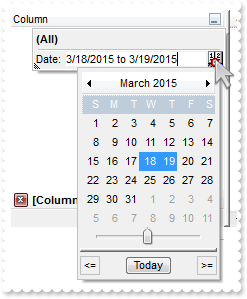
How can I filter the items that are between an interval/range of dates

OleObject oGantt,var_Column
oGantt = ole_1.Object
var_Column = oGantt.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterDate = true
oGantt.ApplyFilter()
|
|
43
|
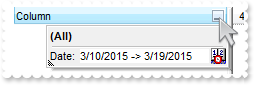
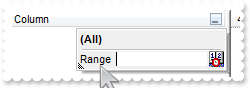
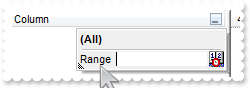
Can I change the "Date:" caption when the column's drop down filter window is shown

OleObject oGantt,var_Column
oGantt = ole_1.Object
var_Column = oGantt.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterDate = true
oGantt.Description(12,"Range")
oGantt.ApplyFilter()
|
|
42
|
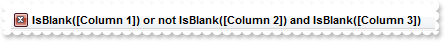
Can I filter for values using OR - NOT , instead AND operator

OleObject oGantt,var_Column,var_Column1,var_Column2
oGantt = ole_1.Object
var_Column = oGantt.Columns.Add("Column 1")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 1
var_Column1 = oGantt.Columns.Add("Column 2")
var_Column1.DisplayFilterButton = true
var_Column1.FilterType = 1
var_Column2 = oGantt.Columns.Add("Column 3")
var_Column2.DisplayFilterButton = true
var_Column2.FilterType = 1
oGantt.FilterCriteria = "%0 or not %1 and %2"
oGantt.ApplyFilter()
|
|
41
|
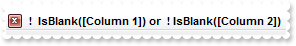
Can I change the NOT string in the filter bar

OleObject oGantt,var_Column,var_Column1
oGantt = ole_1.Object
var_Column = oGantt.Columns.Add("Column 1")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 1
var_Column1 = oGantt.Columns.Add("Column 2")
var_Column1.DisplayFilterButton = true
var_Column1.FilterType = 2
oGantt.FilterCriteria = "not %0 or %1"
oGantt.Description(24," ! ")
oGantt.Description(10," ! IsBlank")
oGantt.ApplyFilter()
|
|
40
|
Can I change the OR string in the filter bar

OleObject oGantt,var_Column,var_Column1
oGantt = ole_1.Object
var_Column = oGantt.Columns.Add("Column 1")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 1
var_Column1 = oGantt.Columns.Add("Column 2")
var_Column1.DisplayFilterButton = true
var_Column1.FilterType = 2
oGantt.FilterCriteria = "%0 or %1"
oGantt.Description(23," | ")
oGantt.ApplyFilter()
|
|
39
|
Can I change the AND string in the filter bar

OleObject oGantt,var_Column,var_Column1
oGantt = ole_1.Object
var_Column = oGantt.Columns.Add("Column 1")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 1
var_Column1 = oGantt.Columns.Add("Column 2")
var_Column1.DisplayFilterButton = true
var_Column1.FilterType = 2
oGantt.Description(11," & ")
oGantt.ApplyFilter()
|
|
38
|
The "IsBlank" caption shown in the control's filterbar when I select "Blanks" or "NonBlanks" items in the column's drop down filter window

OleObject oGantt,var_Column
oGantt = ole_1.Object
var_Column = oGantt.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 1
oGantt.Description(9,"Is Empty")
oGantt.Description(10,"Is Not Empty")
oGantt.ApplyFilter()
|
|
37
|
Is there any option to remove the tooltip when the cursor hovers the column's drop down filter window
OleObject oGantt
oGantt = ole_1.Object
oGantt.Columns.Add("Column").DisplayFilterButton = true
oGantt.Description(4,"")
oGantt.Description(5,"")
oGantt.Description(6,"")
oGantt.Description(7,"")
oGantt.Description(8,"")
oGantt.Description(14,"")
oGantt.Description(15,"")
|
|
36
|
How can I change the "Filter For" caption in the column's drop down filter window

OleObject oGantt
oGantt = ole_1.Object
oGantt.Columns.Add("Column").DisplayFilterButton = true
oGantt.Description(3,"new caption")
|
|
35
|
Can I remove the "All", "Blanks" and "NonBlanks" items in the drop down filter window
OleObject oGantt
oGantt = ole_1.Object
oGantt.Columns.Add("Column").DisplayFilterButton = true
oGantt.Description(0,"")
oGantt.Description(1,"")
oGantt.Description(2,"")
|
|
34
|
How do I change the "All", "Blanks" or/and "NonBlanks" caption in the drop down filter window

OleObject oGantt
oGantt = ole_1.Object
oGantt.Columns.Add("Column").DisplayFilterButton = true
oGantt.Description(0,"new name for (All)")
|
|
33
|
How can I change the position of the column

OleObject oGantt
oGantt = ole_1.Object
oGantt.Columns.Add("Column 1")
oGantt.Columns.Add("Column 2").Position = 0
|
|
32
|
Can I make strikeout the column's header

OleObject oGantt
oGantt = ole_1.Object
oGantt.Columns.Add("Column 1").HeaderStrikeOut = true
|
|
31
|
How can I apply an strikeout font only a portion of the column's header

OleObject oGantt
oGantt = ole_1.Object
oGantt.Columns.Add("Column 1").HTMLCaption = "<s>Col</s>umn 1"
|
|
30
|
How can I get underlined only a portion of column's header

OleObject oGantt
oGantt = ole_1.Object
oGantt.Columns.Add("Column 1").HTMLCaption = "<u>Col</u>umn 1"
|
|
29
|
How can I underline the column's header

OleObject oGantt
oGantt = ole_1.Object
oGantt.Columns.Add("Column 1").HeaderUnderline = true
|
|
28
|
How can I apply an italic font only a portion of the column's header

OleObject oGantt
oGantt = ole_1.Object
oGantt.Columns.Add("Column 1").HTMLCaption = "<i>Col</i>umn 1"
|
|
27
|
Is there any option to make italic the column's header

OleObject oGantt
oGantt = ole_1.Object
oGantt.Columns.Add("Column 1").HeaderItalic = true
|
|
26
|
How can I bold only a portion of the column's header

OleObject oGantt
oGantt = ole_1.Object
oGantt.Columns.Add("Column 1").HTMLCaption = "<b>Col</b>umn 1"
|
|
25
|
Is there any option to bold the column's header

OleObject oGantt
oGantt = ole_1.Object
oGantt.Columns.Add("Column 1").HeaderBold = true
|
|
24
|
Why child items are not shown

OleObject oGantt,var_Items
any h
oGantt = ole_1.Object
oGantt.LinesAtRoot = -1
oGantt.Columns.Add("Column 1")
var_Items = oGantt.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(h,true)
|
|
23
|
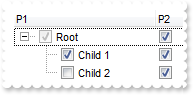
Does your control support partial-check ( three states ) feature for each column

OleObject oGantt,var_Column,var_Column1,var_Items
any h
oGantt = ole_1.Object
oGantt.LinesAtRoot = -1
var_Column = oGantt.Columns.Add("P1")
var_Column.Def(0,true)
var_Column.PartialCheck = true
var_Column1 = oGantt.Columns.Add("P2")
var_Column1.Def(0,true)
var_Column1.PartialCheck = true
var_Items = oGantt.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(h,true)
|
|
22
|
Is there any option to change the color for the grid lines

OleObject oGantt
oGantt = ole_1.Object
oGantt.Columns.Add("")
oGantt.DrawGridLines = -1
oGantt.GridLineColor = RGB(255,0,0)
|
|
21
|
Can I change the font to display the column's header

OleObject oGantt
oGantt = ole_1.Object
oGantt.HeaderHeight = 34
oGantt.Columns.Add("Column 1").HTMLCaption = "<font Tahoma;14>Column</font> 1"
|
|
20
|
Can I change the height of the header bar

OleObject oGantt
oGantt = ole_1.Object
oGantt.HeaderHeight = 32
|
|
19
|
Can I display multiple icons to the column's header

OleObject oGantt
oGantt = ole_1.Object
oGantt.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oGantt.Columns.Add("Column 1").HTMLCaption = "1<img>1</img> 2 <img>2</img>..."
|
|
18
|
How can I draw grid lines only for visible items

OleObject oGantt
oGantt = ole_1.Object
oGantt.MarkSearchColumn = false
oGantt.DrawGridLines = -2
oGantt.Columns.Add("Column 1")
oGantt.Columns.Add("Column 2")
oGantt.Items.AddItem(0)
oGantt.Items.AddItem(1)
oGantt.Items.AddItem(2)
|
|
17
|
How can I show the control's grid lines

OleObject oGantt
oGantt = ole_1.Object
oGantt.MarkSearchColumn = false
oGantt.DrawGridLines = -1
oGantt.Columns.Add("Column 1")
oGantt.Columns.Add("Column 2")
oGantt.Items.AddItem(0)
oGantt.Items.AddItem(1)
oGantt.Items.AddItem(2)
|
|
16
|
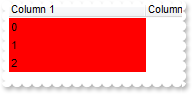
How can I assign a different background color for the entire column

OleObject oGantt
oGantt = ole_1.Object
oGantt.MarkSearchColumn = false
oGantt.Columns.Add("Column 1").Def(4,255)
oGantt.Columns.Add("Column 2")
oGantt.Items.AddItem(0)
oGantt.Items.AddItem(1)
oGantt.Items.AddItem(2)
|
|
15
|
How can I assign a check box for a cell

OleObject oGantt,var_Items
oGantt = ole_1.Object
oGantt.Columns.Add("Column 1")
var_Items = oGantt.Items
var_Items.AddItem(0)
var_Items.CellHasCheckBox(var_Items.AddItem(1),0,true)
var_Items.AddItem(2)
|
|
14
|
How can I assign checkboxes for the entire column

OleObject oGantt
oGantt = ole_1.Object
oGantt.Columns.Add("Column 1").Def(0,true)
oGantt.Items.AddItem(0)
oGantt.Items.AddItem(1)
oGantt.Items.AddItem(2)
|
|
13
|
How can I show both scrollbars
OleObject oGantt
oGantt = ole_1.Object
oGantt.ScrollBars = 15
|
|
12
|
How can I change the column's width

OleObject oGantt
oGantt = ole_1.Object
oGantt.ColumnAutoResize = false
oGantt.Columns.Add("Column 1").Width = 64
oGantt.Columns.Add("Column 2").Width = 128
|
|
11
|
How can I show or hide a column
OleObject oGantt
oGantt = ole_1.Object
oGantt.Columns.Add("Hidden").Visible = false
|
|
10
|
How can I hide the searching column
OleObject oGantt
oGantt = ole_1.Object
oGantt.MarkSearchColumn = false
oGantt.Columns.Add("Column 1")
oGantt.Columns.Add("Column 2")
oGantt.Items.AddItem()
|
|
9
|
Can I disable sorting a column, when the user clicks the column's header, or drag it to the sort bar
OleObject oGantt
oGantt = ole_1.Object
oGantt.Columns.Add("Unsortable").AllowSort = false
oGantt.Columns.Add("Sortable")
|
|
8
|
Is there any option to align the header to the left and the data to the right

OleObject oGantt,var_Column,var_Items
oGantt = ole_1.Object
oGantt.Columns.Add("Left").Alignment = 0
var_Column = oGantt.Columns.Add("Right")
var_Column.Alignment = 2
var_Column.HeaderAlignment = 2
var_Items = oGantt.Items
var_Items.CellCaption(var_Items.AddItem("left"),1,"right")
|
|
7
|
Can I display a custom size picture to column's header

OleObject oGantt
oGantt = ole_1.Object
oGantt.HTMLPicture("pic1","c:\exontrol\images\zipdisk.gif")
oGantt.HeaderHeight = 48
oGantt.Columns.Add("ColumnName").HTMLCaption = "<b>HTML</b> Column <img>pic1</img> Picture"
|
|
6
|
How can I insert an icon to column's header

OleObject oGantt
oGantt = ole_1.Object
oGantt.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oGantt.Columns.Add("ColumnName").HTMLCaption = "<b>HTML</b> Column <img>1</img> Icon"
|
|
5
|
How can I insert an icon to column's header

OleObject oGantt
oGantt = ole_1.Object
oGantt.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oGantt.Columns.Add("ColumnName").HeaderImage = 1
|
|
4
|
How can I use HTML format in column's header

OleObject oGantt
oGantt = ole_1.Object
oGantt.Columns.Add("ColumnName").HTMLCaption = "<b>HTML</b> <fgcolor=0000FF>Col</fgcolor>umn"
|
|
3
|
How can I change/rename the column's name

OleObject oGantt
oGantt = ole_1.Object
oGantt.Columns.Add("ColumnName").Caption = "NewName"
|
|
2
|
How can I add multiple columns

OleObject oGantt,var_Columns
oGantt = ole_1.Object
var_Columns = oGantt.Columns
var_Columns.Add("Column 1")
var_Columns.Add("Column 2")
|
|
1
|
How can I add a new column

OleObject oGantt
oGantt = ole_1.Object
oGantt.Columns.Add("caption")
|